TanzDev
TIL 17 (HTML CODECADEMY) 본문
오늘 배운것은 HTML 뼈대에 대해 공부했다.
HTML로 웹사이트 만들기를 구현해보고있으며, 각각 용어들에 대해 정리하고 회고하려한다.
<!DOCTYPE html>
<html>
<head>
<title>Ship To It - Company Packing List</title>
<link href="https://fonts.googleapis.com/css?family=Lato: 100,300,400,700|Luckiest+Guy|Oxygen:300,400"
rel="stylesheet">
<link href="style.css" type="text/css" rel="stylesheet">
</head>
<body>
<ul class="navigation">
<li><img src="https://content.codecademy.com/courses/web-101/unit-9/htmlcss1-img_logo-shiptoit.png" height="20px;">
</li>
<li class="active">Action List</li>
<li>Profiles</li>
<li>Settings</li>
</ul>
<div class="search">Search the table</div>
<table>
<tr>
</tr>
<tr>
<td>Adam’s Greenworks</td>
<td>14</td>
<td>Packge Items</td>
</tr>
</table>
</body>
</html>
테이블의 명령값은
<table>
</table>이다.
내부에 tr 명령어로 테이블의 행값을 정해줄수있으며, 문제의 예시는 두번째 행에 데이터셀 3개를 추가하는 내용이었고,
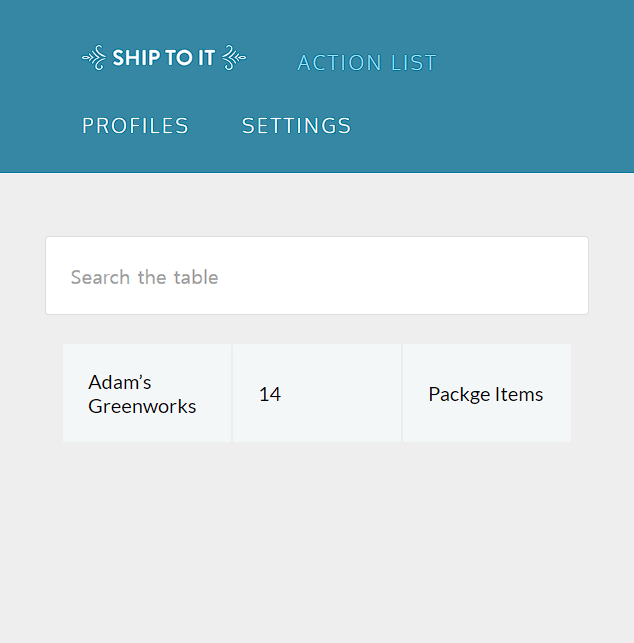
<td> Adam's Greenworks</td>
<td>14</td>
<td>Packge Items</td>
추가로

위와같은 출력을 얻을 수 있었다.
2. 테이블 제목
<th></th>로 테이블 제목을 작성해줄 수 있었다.
<th></th> 명령어로 3x3 행과 열에 빈공간을 추가할 수도 있다.
<tr>
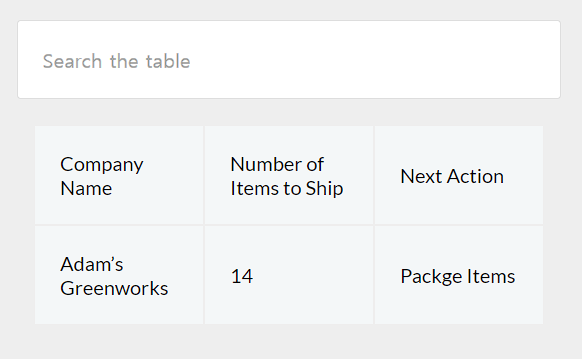
<th>Company Name</th>
<th>Number of Items to Ship</th>
<th>Next Action</th>
</tr>
위와 같은 명령어로 첫 tr 태그에 넣어주면

위와 같이 작성되는것이 보여진다.
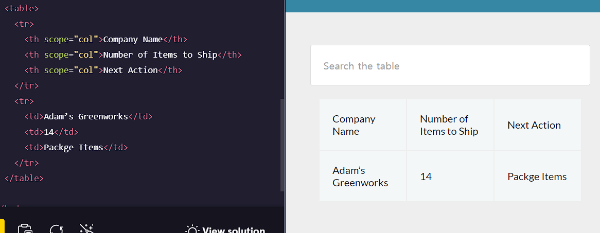
관련해서 scope라는 명령어를 사용할 수 있으며, row- 는 이 값을 사용하면 제목이 행에 대한것을 정의해주고, col- 는 이 값을 사용하면 제목이 열에 대한 것을 정의해준다.

scope="col"로 각 열마다 회사이름, 배송할 품목의 수, 다음작업에 대해 각 열로 구분지어놓았다.
금일은 여기까지 배운것으로 정리하고, 내일 다시 공부를 시작해봐야겠다.
'기록보드 > TIL' 카테고리의 다른 글
| TIL 19 (파이썬 시작) (1) | 2024.02.19 |
|---|---|
| TIL 18 (분야찾기) (0) | 2024.02.18 |
| TIL 16 (미니프로젝트 완성) (0) | 2024.02.16 |
| TIL 15 (미니프로젝트 3) (0) | 2024.02.15 |
| TIL 14 (미니프로젝트2) (0) | 2024.02.14 |


