Notice
Recent Posts
Recent Comments
Link
TanzDev
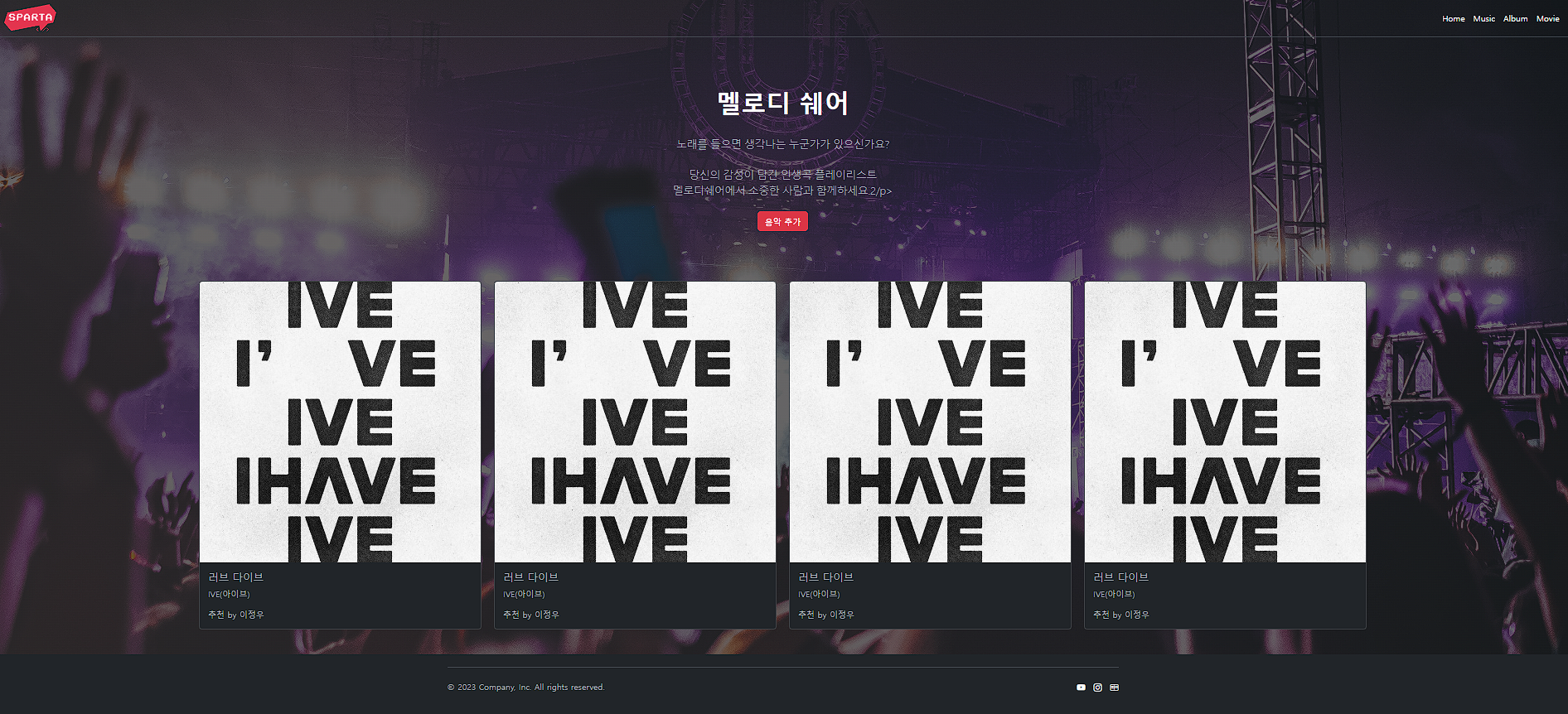
TIL 4 웹개발 (멜로디쉐어 제작) 본문
주말 육아와 함께 멜로디 쉐어 숙제를 같이 진행했다.
자바스크립트를 공부하진않았었기때문에 전체적인 흐름을 파악하려고 노력했다.
오늘 배운것을 정리해보자
<!Doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-9ndCyUaIbzAi2FUVXJi0CjmCapSmO7SnpJef0486qhLnuZ2cdeRhO02iuK6FUUVM" crossorigin="anonymous">
<style>
.background-banner {
background-image: linear-gradient(45deg,
rgb(51 43 43 / 75%),
rgb(20 19 20 / 61%)), url("https://s3.ap-northeast-2.amazonaws.com/materials.spartacodingclub.kr/webjong/images/music_festival.jpg");
max-height: 100%;
background-position: center;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
}
</style>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.11.3/font/bootstrap-icons.min.css">
</head>
<body data-bs-theme="dark">
<div class="background-banner">
<nav class="navbar border-bottom border-body d-flex justify-content-space-between" data-bs-theme="dark">
<div class="ms-3">
<img src="https://s3.ap-northeast-2.amazonaws.com/materials.spartacodingclub.kr/webjong/images/sparta-logo.svg" alt="">
</div>
<nav class="navbar navbar-expand-lg">
<div class="container-fluid">
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav"
aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link text-white" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-white" href="#">Music</a>
</li>
<li class="nav-item">
<a class="nav-link text-white" href="#">Album</a>
</li>
<li class="nav-item">
<a class="nav-link text-white" aria-disabled="true">Movie</a>
</li>
</ul>
</div>
</div>
</nav>
</nav>
<div class="px-4 py-5 my-5 text-center">
<h1 class="display-5 fw-bold text-body-emphasis">멜로디 쉐어</h1>
<div class="col-lg-6 mx-auto">
<p class="lead mb-4"><br>
노래를 들으면 생각나는 누군가가 있으신가요?
<br>
<br>
당신의 감성이 담긴 인생곡 플레이리스트
<br>
멜로디쉐어에서 소중한 사람과 함께하세요.2/p>
<div class="d-grid gap-2 d-sm-flex justify-content-sm-center">
<!-- Button trigger modal -->
<button type="button" class="btn btn-danger" data-bs-toggle="modal" data-bs-target="#exampleModal">
음악 추가
</button>
</div>
</div>
</div>
</nav>
<!-- Modal -->
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h1 class="modal-title fs-5" id="exampleModalLabel">최애 음악</h1>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<form>
<div class="mb-3">
<label for="exampleInputEmail1" class="form-label">유저</label>
<input type="text" class="form-control" id="exampleInputEmail1"
aria-describedby="emailHelp">
<div id="emailHelp" class="form-text">사용자(추천인)의 이름을 넣어주세요.</div>
</div>
<div class="mb-3">
<label for="exampleInputPassword1" class="form-label">노래제목</label>
<input type="text" class="form-control" id="exampleInputPassword1">
<div id="emailHelp" class="form-text">좋아하는 노래제목을 넣어주세요.</div>
</div>
<div class="mb-3">
<label for="exampleInputPassword1" class="form-label">가수</label>
<input type="text" class="form-control" id="exampleInputPassword1">
</div>
<div class="mb-3">
<label for="exampleInputPassword1" class="form-label">앨범</label>
<input type="text" class="form-control" id="exampleInputPassword1">
</div>
<button type="submit" class="btn btn-danger">Submit</button>
</form>
</div>
</div>
</div>
</div>
<div class="row row-cols-1 row-cols-md-4 g-4 mx-auto w-75 pb-5">
<div class="col">
<div class="card h-100">
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">러브 다이브</h5>
<p class="card-text">IVE(아이브)</p>
<p class="card-text">추천 by 이정우</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">러브 다이브</h5>
<p class="card-text">IVE(아이브)</p>
<p class="card-text">추천 by 이정우</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">러브 다이브</h5>
<p class="card-text">IVE(아이브)</p>
<p class="card-text">추천 by 이정우</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">러브 다이브</h5>
<p class="card-text">IVE(아이브)</p>
<p class="card-text">추천 by 이정우</p>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<footer>
<div class="d-flex flex-column flex-sm-row justify-content-between py-4 my-4 border-top">
<p>© 2023 Company, Inc. All rights reserved.</p>
<ul class="list-unstyled d-flex">
<li class="ms-3"><a class="link-body-emphasis" href="https://www.youtube.com/@SpartaCodingClub"><i class="bi bi-youtube"></i>
</svg></a></li>
<li class="ms-3"><a class="link-body-emphasis" href="https://www.instagram.com/spartacodingclub/"><i class="bi bi-instagram"></i></a></li>
<li class="ms-3"><a class="link-body-emphasis" href="https://spartacodingclub.kr/blog"><i class="bi bi-postcard"></i></a></li>
</ul>
</div>
</footer>
</div>
integrity="sha384-geWF76RCwLtnZ8qwWowPQNguL3RmwHVBC9FhGdlKrxdiJJigb/j/68SIy3Te4Bkz"
crossorigin="anonymous"></script>
</body>
</html>
- 입력문

※ 어떤 문제가 있었는지
- 구글 폰트 사용 적용이 안되었다.
※ 내가 시도해본 것들
- 필요한 스크립트 내에서 오타를 전수검사 진행했다. 오타는 발견되지않았다.
- 구글 검사에 들어가니 ! 가 떠있고 에러메세지를 확인할 수 있었다.
※ 어떻게 해결했는지
- 에러메세지 내용은 @import 에 관한 내용이었고 <Style></Style>스크립트 내에 최상단에 위치해야한다고 되있었다.
- 따라서 @import값을 변경해주고 처리했으며 스파르타 게시판에선 강의자료와 영상간에 차이가 있었다고 답변을 듣게 되었다(영상쪽의 문제).
※ 무엇을 새롭게 알았는지
- 인터넷 서칭을 통해 필요한 정보를 찾기에 에러메세지는 유용하지않다. 특히나 블로그에 깔끔하게 적길 바라는 사람들이 많기때문에 생각보다 크롤링할때 정보습득률이 낮은편이어서 chatGPT가 유용하게 쓰였다.
이번에 공부한 내용은 프론트엔드 중심의 강의였던거같다.
외부적으로 어떤걸 바로바로 수정할 수 있는 부분이 충분히 강점이 될만한 곳이었고 기존에 부동산-분양컨설팅에 잠깐 몸담군적이 있기때문에 이런쪽엔 프론트엔드쪽 인원들이 홈페이지같은걸 만들어주고 돈벌이가 괜찮겠다라고 생각해봤다.
아직 기초지식을 두텁게 쌓아올리기위해 조금 더 힘내볼 예정이고 내일은 웹개발 2주차를 진행해봐야겠다.
'기록보드 > TIL' 카테고리의 다른 글
| TIL 6 (웹개발 기초) (1) | 2024.02.05 |
|---|---|
| TIL 5 (코드카타 연습) (0) | 2024.02.04 |
| TIL 3 (ChatGPT 웹 개발하기 시작) (1) | 2024.02.02 |
| TIL 2 (0) | 2024.02.01 |
| TLT 1 (0) | 2024.01.31 |


