TanzDev
장고 프로젝트 완성! 본문

원래 좀 아기자기하게 하려고했으나...지속되는 강의와 이해되지않는 나의 두뇌덕분에 이런 웹페이지가 나온것같다...
아무튼 각설하고 회원가입기능과 로그인, 로그아웃기능은 대체적으로 강의에서 진행된대로 진행하게되었다.
HOME과 BOARD부분을 연결해주고 내부 디테일에 조금 신경을 썼다.

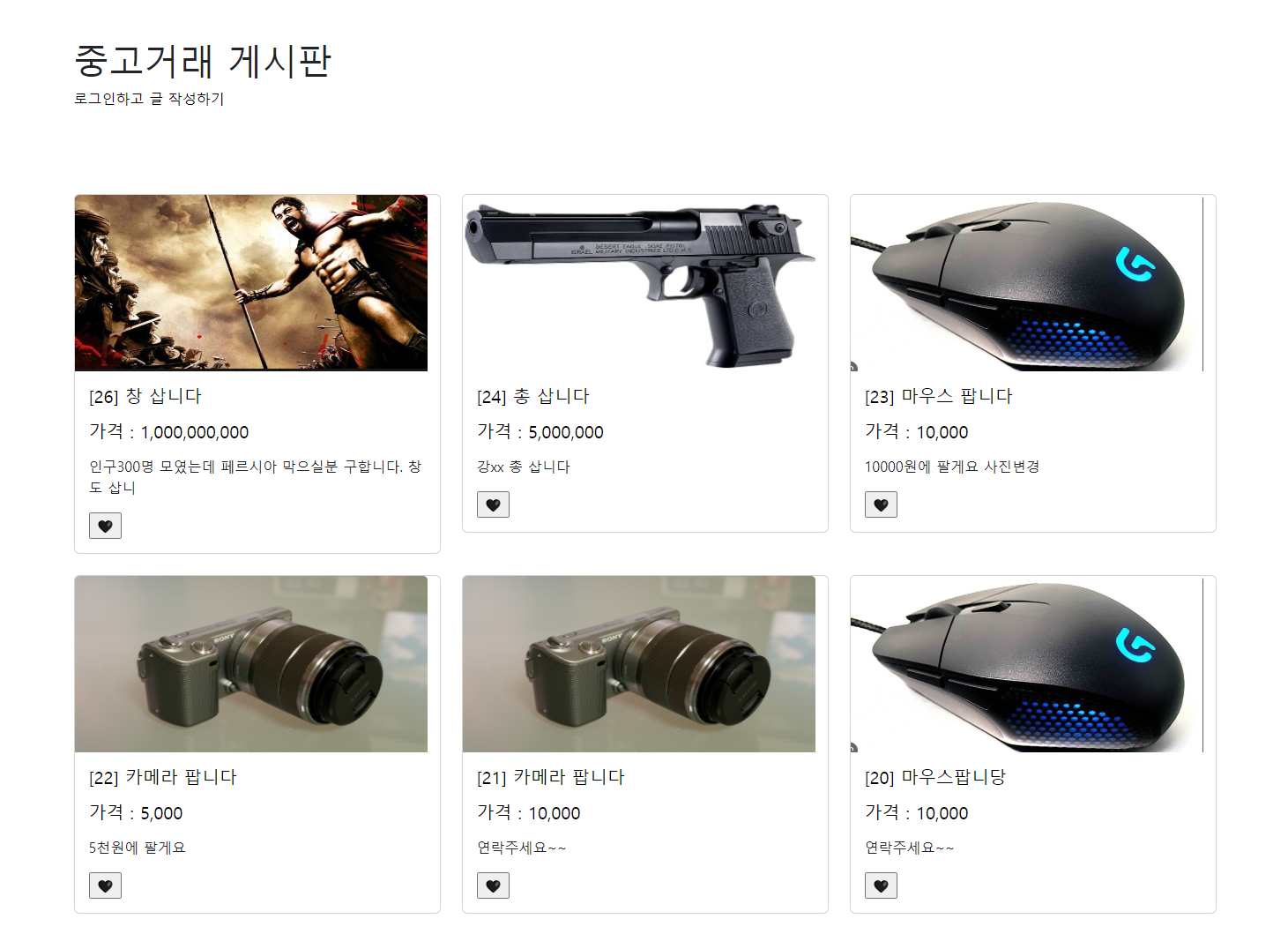
좋아요 기능이 되어있고 카드뷰로 출력되게했다.
간간히 신경써야될것들 css가 적용되지않는문제가 있었는데, 이는 부트스트랩에 관련된 문제로 생각되어진다.
의외로 VSCODE에서 Style.css가 안먹히는 상황들이 발생하는데 대부분 부트스트랩 CDN오류로 생각된다.

로그인을하면 글쓰기가 가능해지는데, 보드에서 글쓰기를 누르면 출력되는 페이지다.
여느 웹사이트와 같이 형식과 내 마음대로 변경해주고싶었지만 과제기간(납부기한이겠지)이 정해져있었기때문에
이렇게 출력시킨부분이 아쉬웠다.

중고거래 페이지니까 작성자와 가격, 사진, 내용이 첨부되도록 되어있다.
작성자 Leonidas를 클릭하면..

Leonidas 프로필이 나오게된다. 팔로잉도 할수있고 유저별로 나눠서 할 수있다.

반대로 로그인한 유저가 프로필사진을 등록하지않았을경우엔 위와같이 기본프로필 사진이 출력되도록 과제내용에 적혀있었다.
그리고 찜한상품을 역참조해서 출력시키게해줬는데, Model Relationship에 관련된 내용이 뒷부분이라 머릿속이 정리가안되어 찾아보면서 진행했었다.

내가 등록한 상품도 프로필페이지에 출력시키도록 해뒀다.
이번에 장고프로젝트를 진행하며,
분명히 일주일간 강의자료를 듣고 일주일만에 개인과제로 만드는게 불가능할줄알았다.
그래서 base.html로 만들어두고 하나씩 다가오는 문제를 해결할때마다 홈페이지의 구색을 찾게되더라..
더 많이 만져보고 가지고 놀아볼수록 쉽게 설계되어있는 웹프레임워크라는것을 깨닫게되는 주가 되었던것같다.
'기록보드 > TIL' 카테고리의 다른 글
| RESTful API에서 사용하는 JSON 형식 (0) | 2024.04.23 |
|---|---|
| RESTful API (0) | 2024.04.22 |
| 장고 프로젝트중..3 (1) | 2024.04.18 |
| 장고 프로젝트중..2 (0) | 2024.04.17 |
| 장고 프로젝트중.. (0) | 2024.04.16 |



